A completely branded user interface
Branding guide
The user interface of TwikFit can be themed to match your company branding. There are multiple layouts and theming options available that allow you to personalize the UX and apply your branding color scheme, font styles, and logo. Next to this, you can connect a custom domain.
How does it work?
If you are an owner of an organization in TwikFit, you can send your preferred theme options to Twikit. The Twikit team will make them available throughout your organization.
Layouts
There are multiple layouts available in TwikFit. These layouts determine the general look and feel of the user interface. Different theming options are available for each layout.
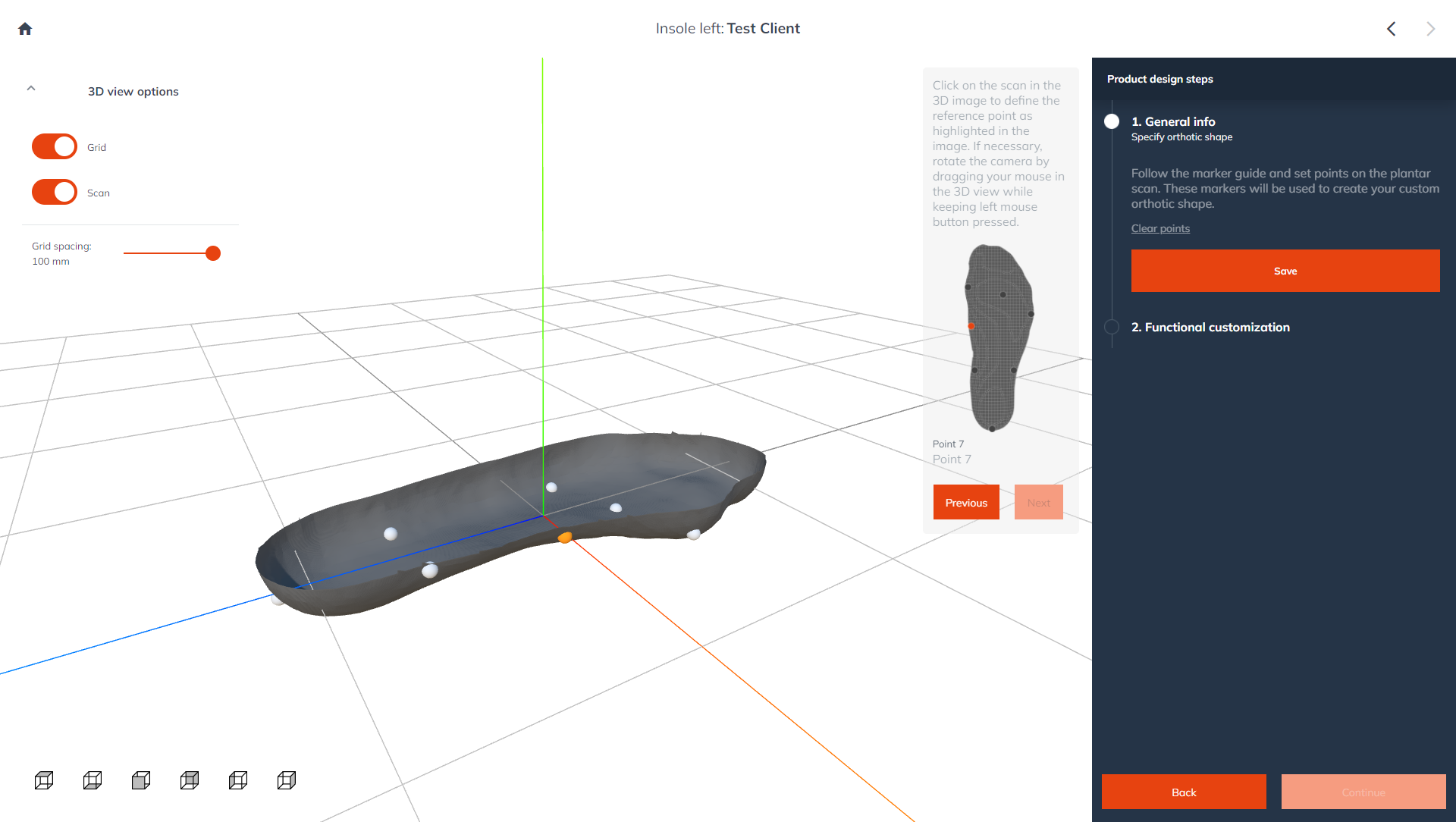
Professional orthopedic
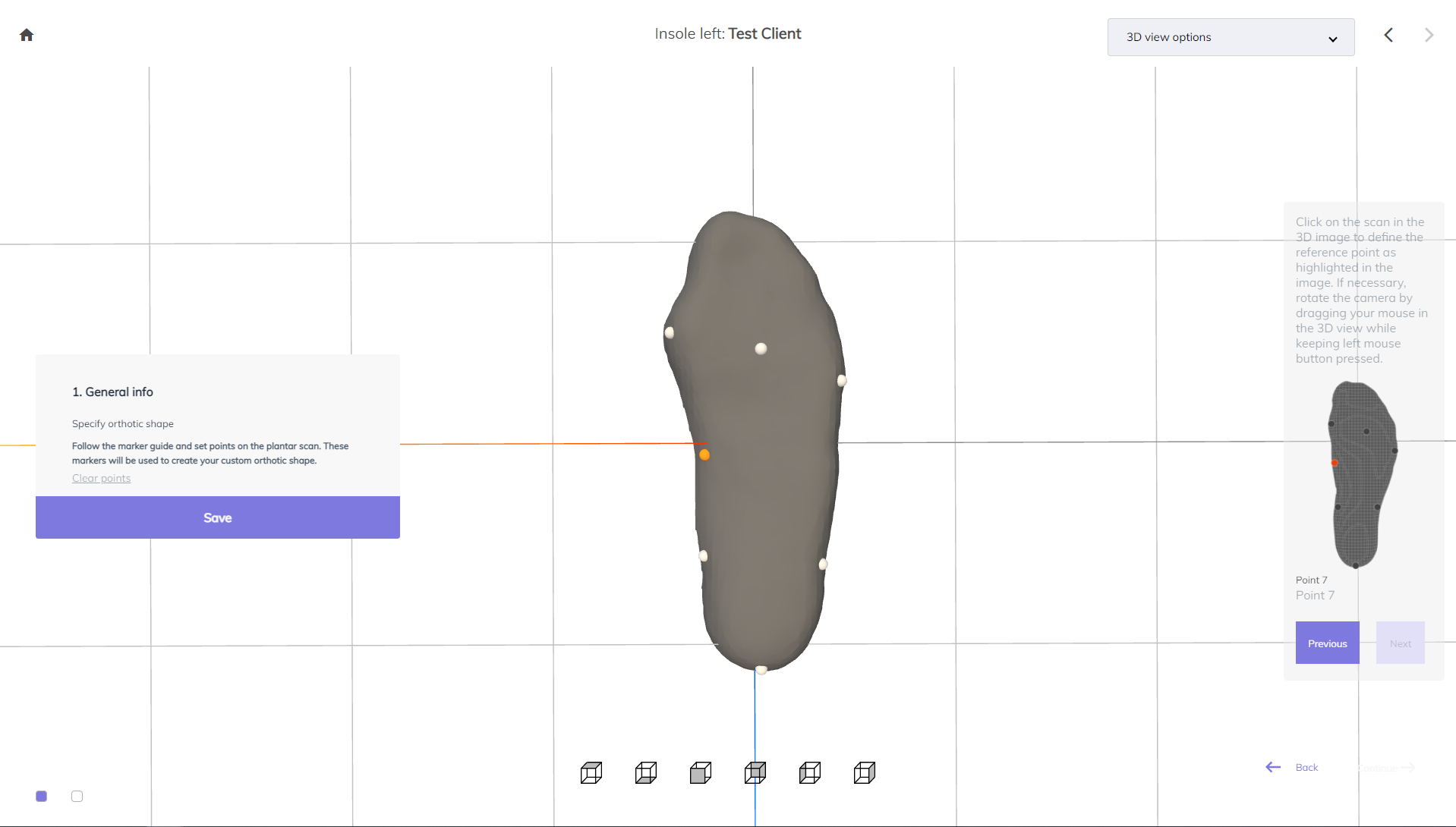
Playful sports

Theming options
Theming options allow you to set the branding color scheme, font styles, and logo that will be used throughout the full application, no matter which layout you are using.
Color schema
The color schema of each layout is determined by a set of color parameters. This paragraph provides an overview of the color parameters used throughout the application and their usage.
Colour | Usage |
|---|---|
Primary background |
|
Secondary background |
|
Action button |
|
Secondary action button |
|
Font styles
In the TwikFit UI, different fonts are used throughout the web app. This paragraph provides an overview of the fonts used throughout the application and the available styling options for each font. Furthermore, an example is given of the default font configuration for each layout to serve as a baseline.
Overview of font styles
For each style, the following attributes are configurable:
Font family
Font style
Font size
Font color
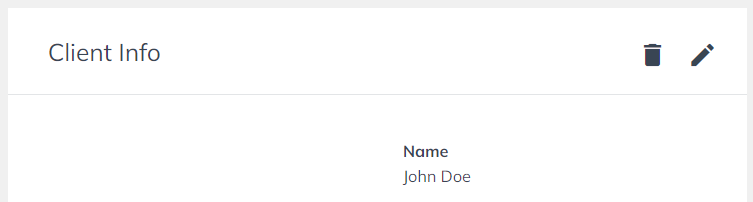
Font style | Usage | Screenshot |
|---|---|---|
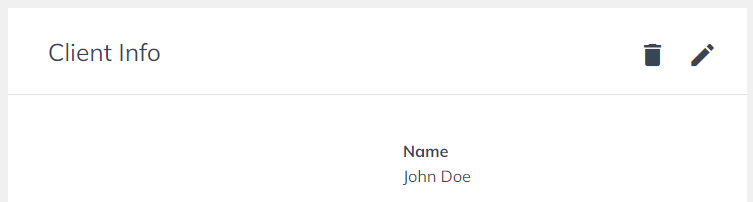
Heading 1 |
|  |
Heading 2 |
|  |
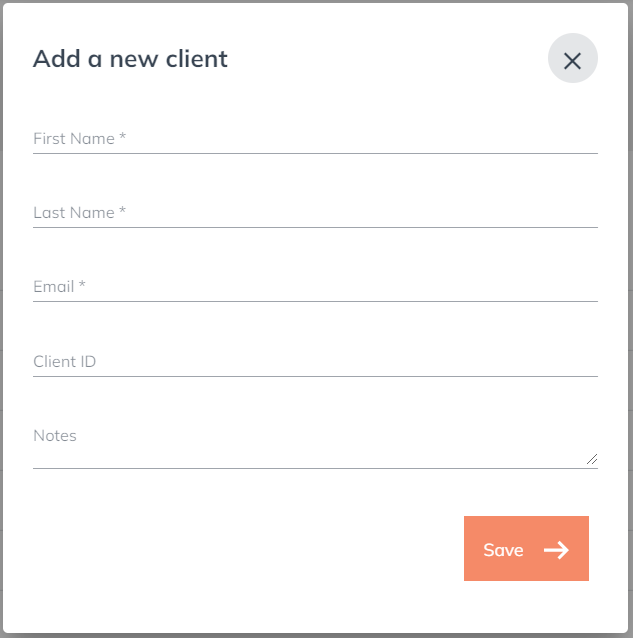
Heading dialog |
|  |
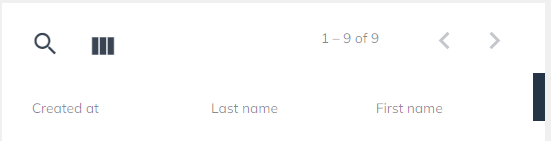
Heading table |
|  |
List |
|  |
Paragraph |
|  |
Paragraph bold |
|  |
Button label |
|  |
Default font attributes per layout
Font | Professional orthopaedics | Playful sports |
|---|---|---|
Title | tbd | |
Title dialog | ||
Title table header | ||
Heading 1 | ||
Paragraph | ||
Paragraph bold | ||
Button label |
Brand name and logo
Your brand name and logo can be set in the web app.
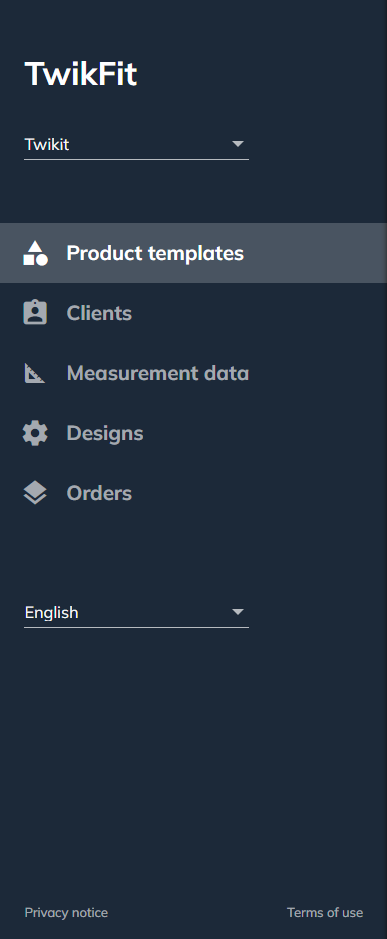
Brand name: used in the tab title and navbar title.
Logo: used as a favicon in the tab

Set your own favicon and brand name in the browser tab
Connect a custom domain
The default domain names of TwikFit are twikfit-op.twikit.com and twikfit-sportswear.twikit.com. If you prefer to use your own custom domain, it can be configured as a CName.
Custom options
If the provided branding options are too limiting, get in touch with our team.