Web SDK Reference - Parameters
Parameters in Twikit Web SDK allow to interact with the 3D product in the configurator. Parameters are usually linked to UI elements in the configurator to allow website’s users to interact with the configurator. Changing a parameter value can cause a change in the 3D view.
Parameter styling
The web SDK provides the maximum flexibility to style the parameter UI elements to fit your website UI and branding.
There are two approaches to style parameters:
Apply a custom CSS styling on the parameter html elements that are returned upon
parametersReadyin the .createContext() method. This is the quickest way to get started, but it can be restricting: design freedom is limited to the available CSS classes and reuse of existing branding components is not possible.Create your own parameter templates and link each template instance to a parameter using the parameter ID. This is the most flexible solution and allows to reuse branding components e.g. material design.
Example
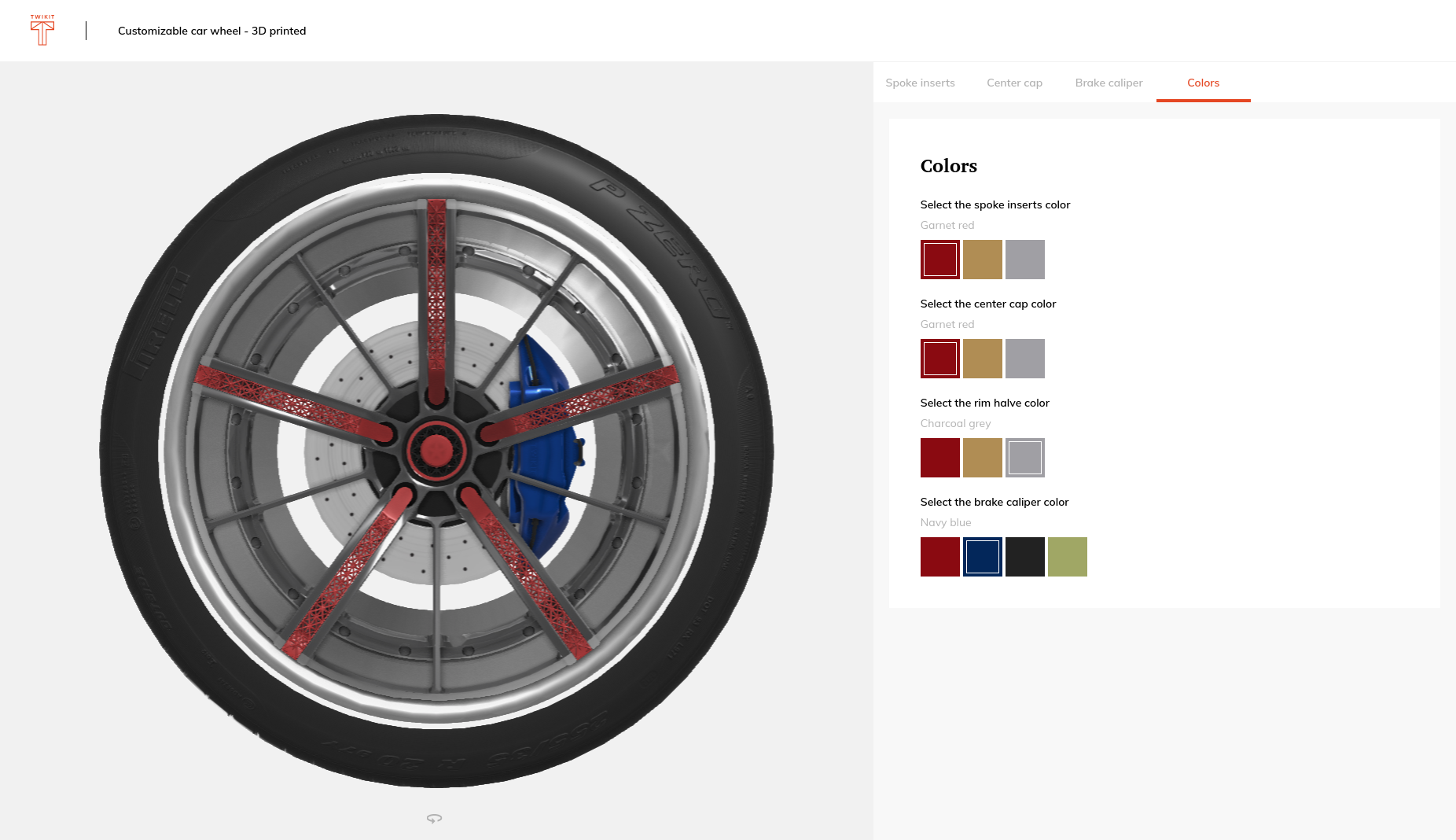
The examples below illustrate the different styling approaches:
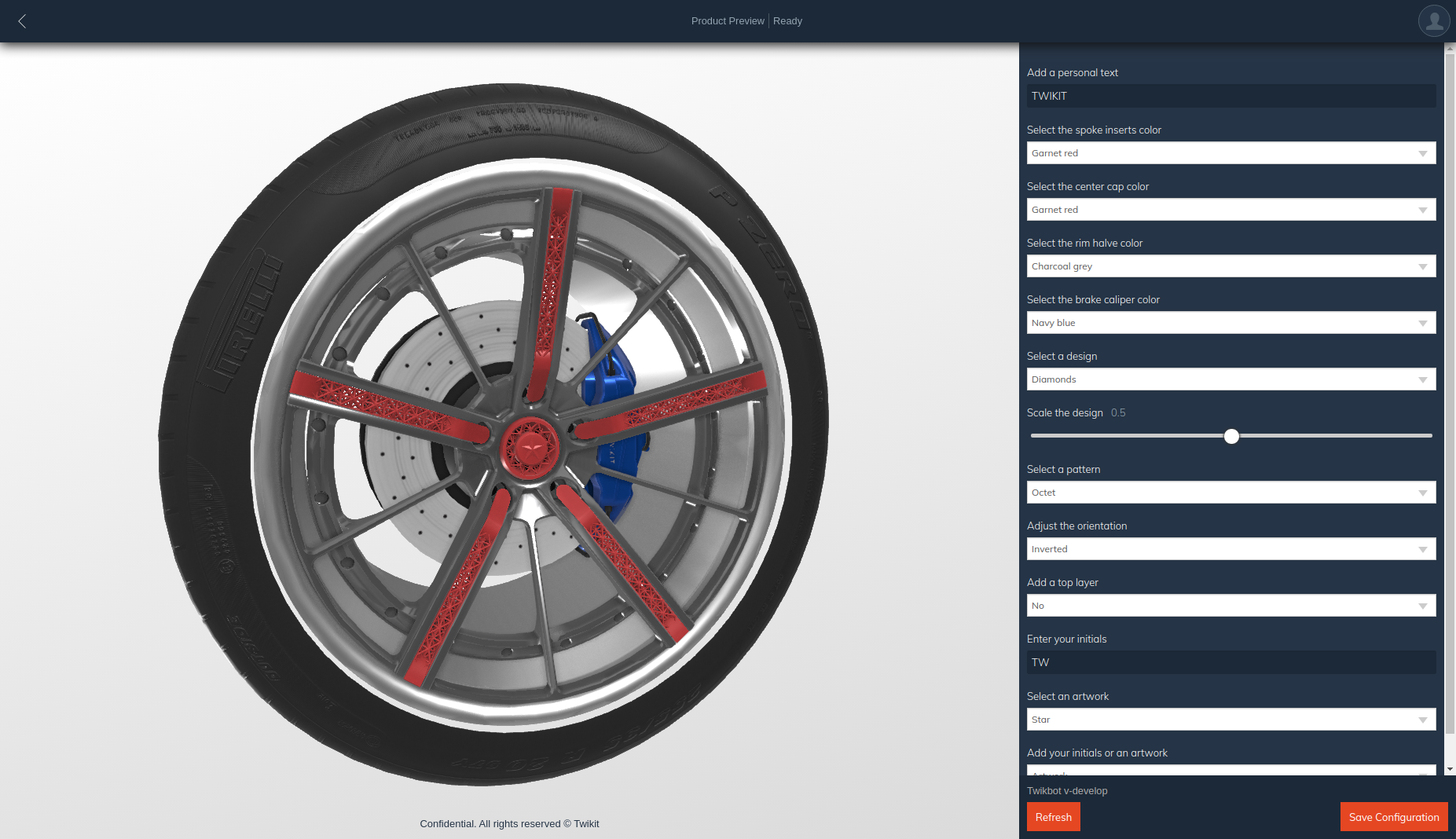
Styling approach 1

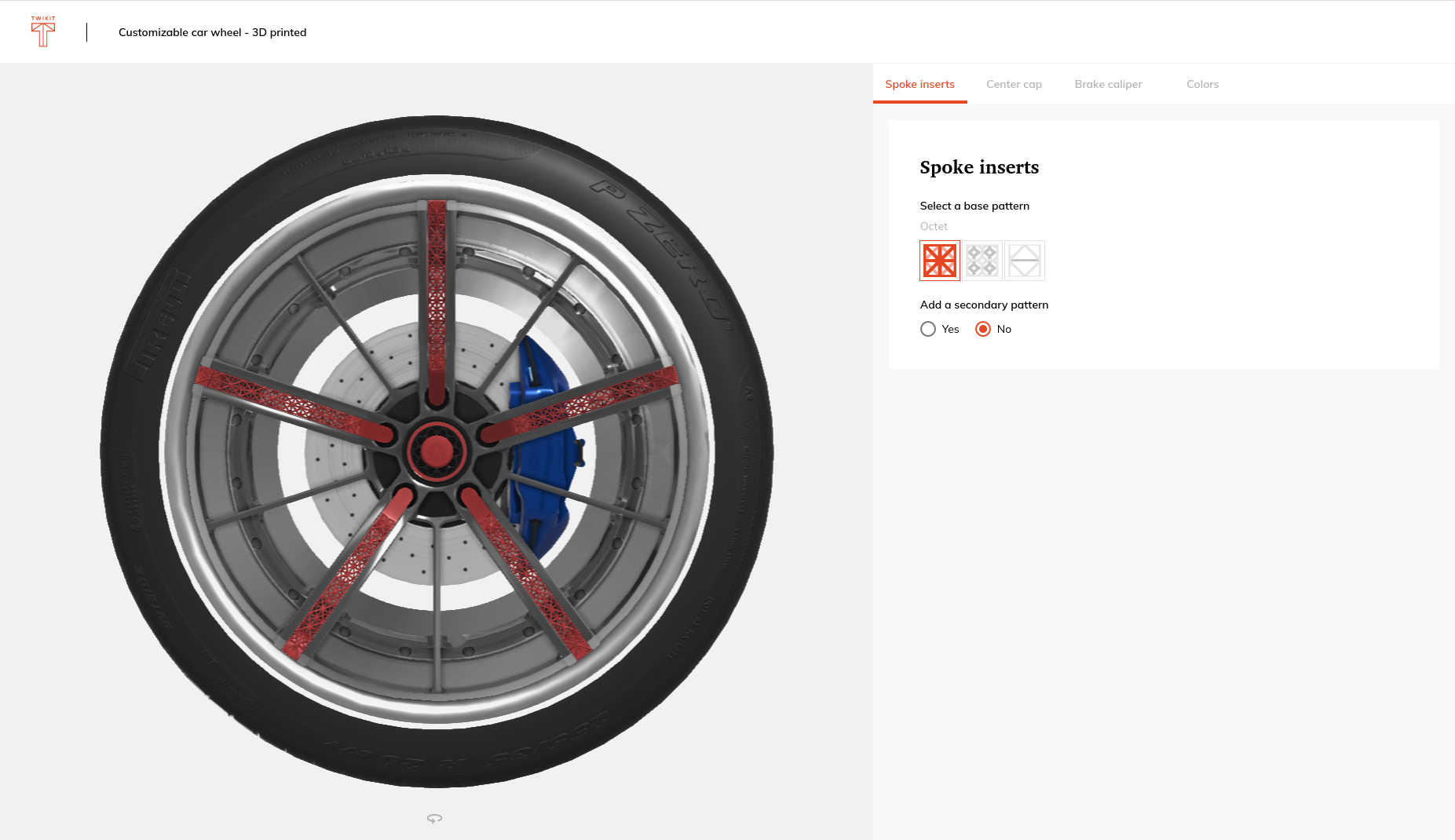
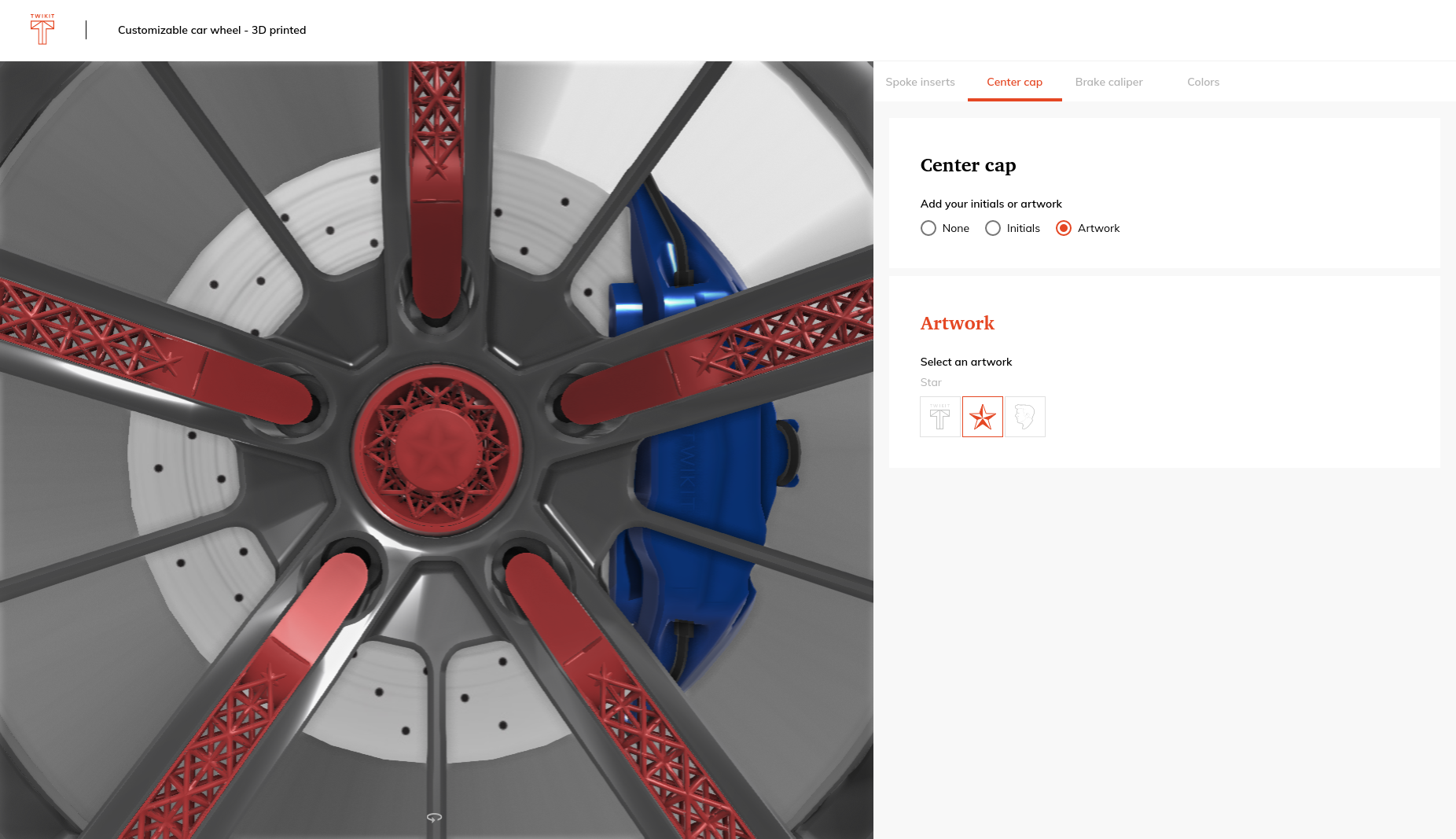
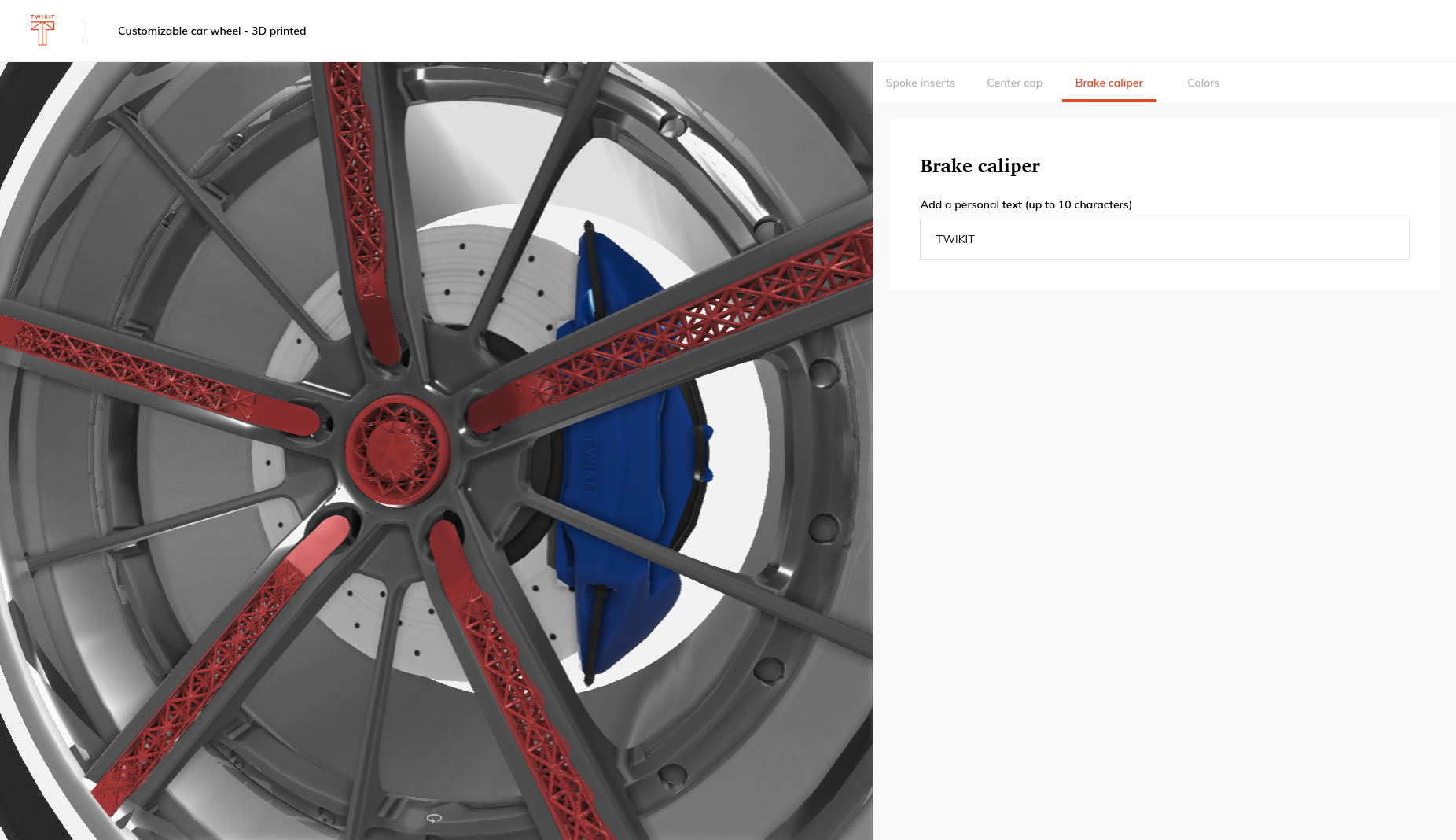
Styling approach 2




Parameter representation
Parameter template type
In a website UI, parameters can look like a dropdown, slider, text box, numeric input value and more. The parameter template contains information about the UI interaction to use to set the parameter options.
Available parameter template options:
"textbox-basic"
"textarea-basic"
"slider-basic"
"hidden"
"dropdown-basic"
"dropdown"
"picker-basic"
"picker-collapsible"
"shape-wizard"
"color"
"image-basic"
"colorshape-wizard"
"numeric-basic"
"resource-mesh"
Parameter HTML element
The SDK generates parameter a HTML element for each parameter in the product. These elements are returned, wrapped in a parent <div> container, upon parametersReady in the .createContext() method. Note that the parameter name and options are returned in the selected language.
Example HTML element of a dropdown parameter. Changing the value of this dropdown selector will affect the 3D view.
<div
class="twikbot-parameter twikbot-parameter-dropdown twikbot-parameter-52-wheel-patterns-38-select-a-pattern form-group">
<label class="twikbot-label" for="cd216d19-f172-b7f4-ae1e-32399218eff0-52-wheel-patterns-38-select-a-pattern">Select a
pattern</label>
<div class="twikbot-dropdown-faux">
<div class="twikbot-dropdown-value">Octet</div><select class="twikbot-dropdown form-control"
id="cd216d19-f172-b7f4-ae1e-32399218eff0-52-wheel-patterns-38-select-a-pattern" name="">
<option class="twikbot-dropdown-option-Octet" value="Octet">Octet</option>
<option class="twikbot-dropdown-option-VinTile" value="VinTile">VinTile</option>
<option class="twikbot-dropdown-option-Cross" value="Cross">Cross</option>
</select>
</div>
</div>Parameter data
The parameter data contains all information to represent it. An array of parameter data is returned upon parameterDataReady in the .createContext() method. Note that the parameter name and options are returned in the selected language.
Example parameter data of a dropdown parameter:
{
data: ""
formName: ""
id: "52-wheel-patterns-38-select-a-pattern"
name: "Select a pattern"
options: Array(3)
0: {id: "Octet", name: "Octet", value: "Octet"}
1: {id: "VinTile", name: "VinTile", value: "VinTile"}
2: {id: "Cross", name: "Cross", value: "Cross"}
length: 3
order: 0
template: "dropdown"
type: "enum"
value: "Octet"
}